С появлением новых людей в проекте стало очень сложно следить за проектом. Каждый новый шаг сценариста, художника или программиста может легко завести в тупик или вообще направить проект в другом направлении, сильно отходя от проекта. Я решил взяться за это дело с умом и сконцентрировать свое внимание на регулировании ресурсов (людей)
С момента появления сценариста в проекте все кардинально поменялось. Появилось наконец много персонажей, логические связки между ними и характеры.
Я решил что сценарий в нашей игре будет неким краеугольным камнем. Именно сценарий будет железный и неизменный, исходя из его содержания мы и будем строить геймплей.
Игруха наша построена в жанре квеста, соответственно если её проходить правильно от начала до конца то мы будем как будто смотреть мультфильм. А значит производство такой игры будет сильно напоминать производство мультфильма, а с этим делом я знаком. В создании мультфильма чтобы сделать сцены рабочими ( имеется ввиду визуально повторяют сюжет написанный сценаристом) мы делаем раскадровку, а после примитивную анимацию каждой сцены - аниматик. Это помогает визуально оценить понимание зрителем, сюжетной линии.
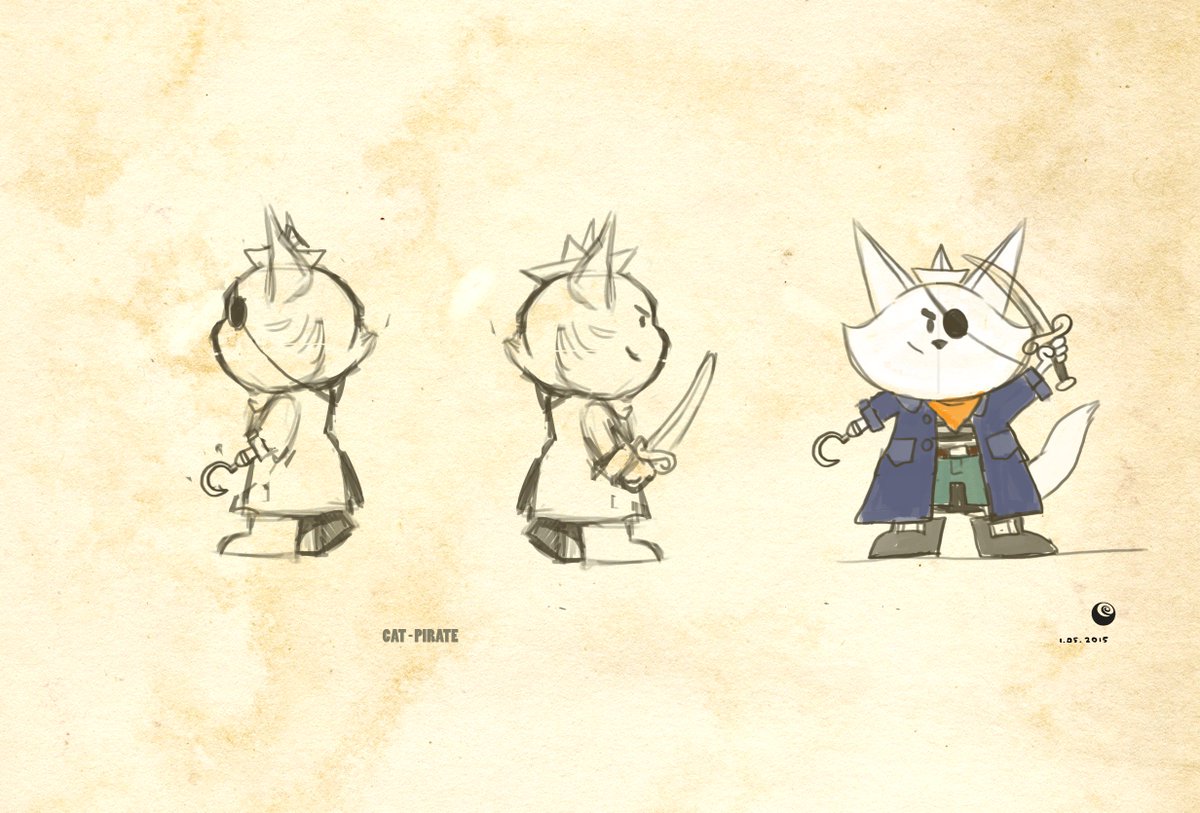
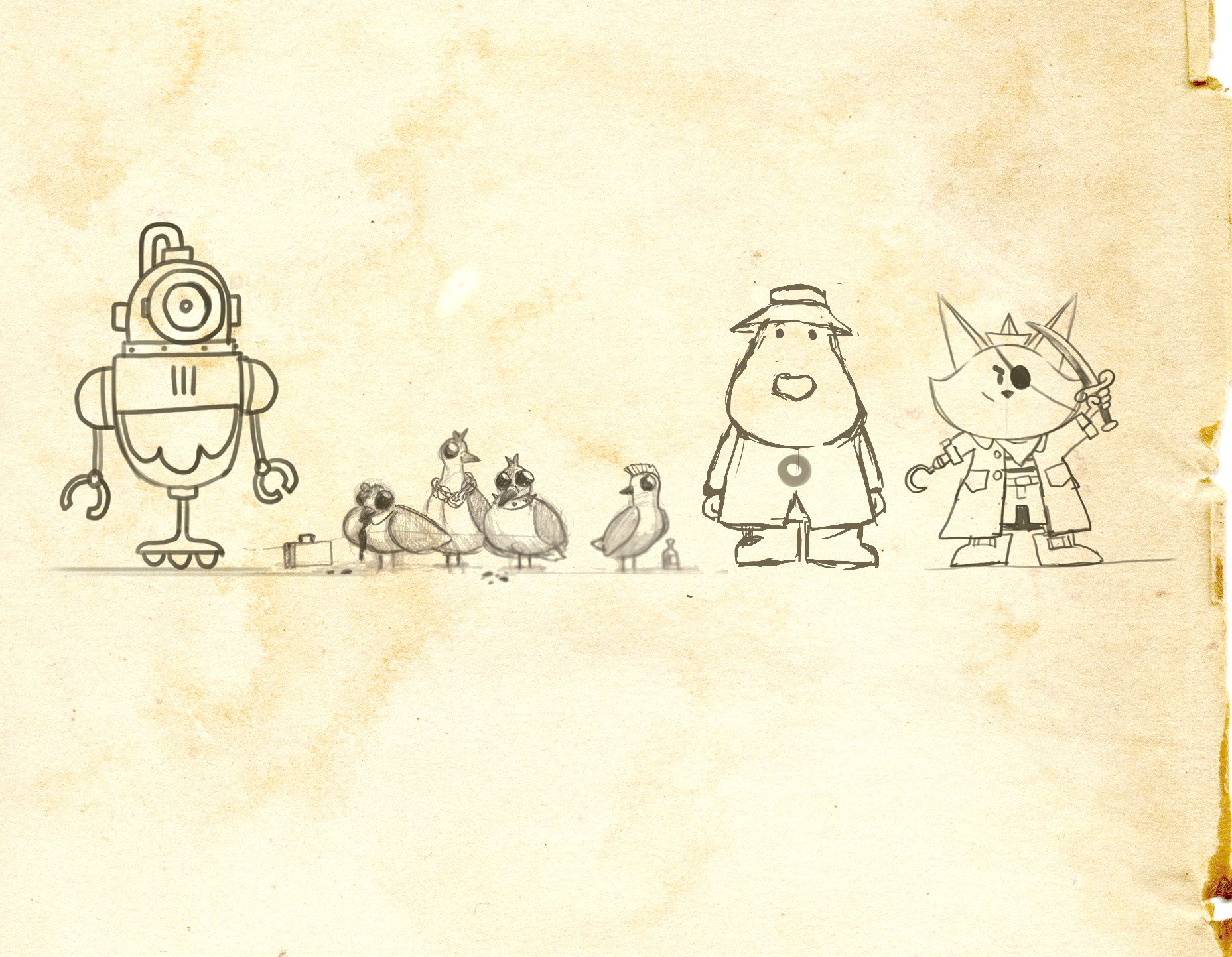
Параллельно с этим художник занимается концептами локаций и персонажей, в его картинках тоже должны уже быть заключены самые важные ключевые моменты, цветовые решения предметов и локаций. А кроме этого мы стараемся нарисовать все много раз, так чтобы было можно выбрать между вариантами самый лучший.
(Картинки)
Программист в свою очередь готовит прототип управления персонажем, построенный на примитивах. Этот процесс как мы выяснили довольно сильно отличается от процесса создания обычного платформера.
Картинка
У нас вся сцена будет разбита как бы на 3 слоя :
1. Задний план - статичные объекты. Скорее всего просто элементы уровня
2. Персонажи и итемы - динамические объекты. Это все что двигается и имеет взаимодействие.
3. Это невидимый слой который показывает зоны активностей. Они бывают разные - либо идти в точку, либо взять, либо общаться, либо применить
Доведение этих 4ех этапов до конца имеет свою цель для производства игры в целом. Главная миссия этой части производства - получить визуальный матерьял геймплея в рабочем виде.
Первое - отражающий сценарий, второе - изображенный в нужной нам стилистике и третье - работающий в движке таким образом чтобы взаимодействия предметов работали корректно.
Я сделал небольшой график в котором указаны даты окончания определенных этапов. Именно по нему мы и будем двигаться.
Я надеюсь мои заметки будут кому то полезны. В любом случае как минимум они помогают мне самому посмотреть на проект с немного другого ракурса и оценить статус.